Blog
Learn about new PubNub releases, industry trends, and app development tips.

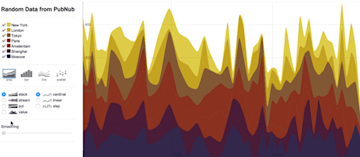
Stream Data to Create Real-time Charts w/ D3.js and Rickshaw
How to stream data to create real-time charts and real-time visualizations using Rickshaw, d3.js, and PubNub Pub/Sub Messaging.

Ember.js Encryption and Three Way Data Binding for Chat
This Ember.js encryption tutorial walks through how to implement encryption and three way data binding for real-time messaging in an Ember.js app.

An Introduction to Runtime.JS
An introduction to Runtime.JS from Jacob Groundwater, including what it is, when you’d use it, and a live demonstration.

Stream Real-time Data to Trigger Raspberry Pi LED Lights
How to stream data and trigger LEDs based on that data with Raspberry Pi, with a tutorial and video on building a Raspberry Pi LED app.

Building Web & Mobile Applications Using Web Components
This talk discusses using web components to build web and mobile apps, the benefits of doing so, and an introduction to Lightning.js.

Customizable User Location Data for an Ember.js Chat App
This tutorial shows you how to implement advanced user detection for an Ember.js chat app, enabling users to define their location in the chat app.

Building a Real-time Chat Plugin for the Atom.io Text Editor
This tutorial shows you how to build a real-time messaging chat plugin application for the Atom.io text editor that can be applied to any other text editor.

Introduction to 6to5: Transpile ES6 to Vanilla ES5
In this talk, James Kyle gives an overview and introduction to 6to5, a tool to transpile ES6 to vanilla ES5.

Build User Detection and Message Persistence using Ember.js
In this tutorial, we’ll show you how to implement user detection and message persistence for an Ember.js chatroom web or mobile application.

