Demos
Explore real-time demos for Chat, IoT, Geolocation and more

Gaming
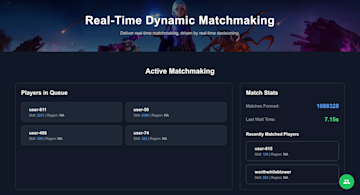
Skill Based Matchmaking Dashboard
A skill-based matchmaking dashboard using PubNub to pair players based on ELO ratings and latency, showcasing real-time updates and seamless scalability for multiplayer games.

In-App Chat
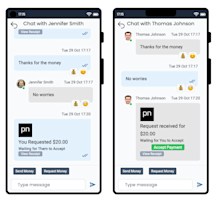
Peer-to-Peer Payment Demo
Peer-to-peer payments can be enhanced with real-time features using PubNub

In-App Chat
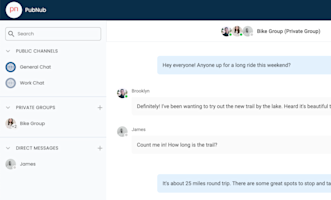
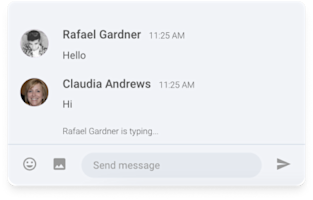
Chat Demo
Recommended if you are building a chat application or adding chat to an existing app. A fully featured implementation written with the PubNub Chat SDK in Typescript showing both group chats and 1:1 conversations

In-App Chat
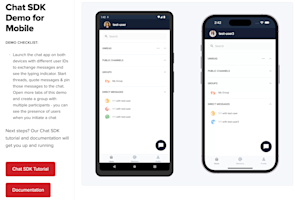
Chat SDK Demo for Mobile
The Chat SDK is a framework-agnostic API for TypeScript and JavaScript developers to add chat to their application

IoT Device Control
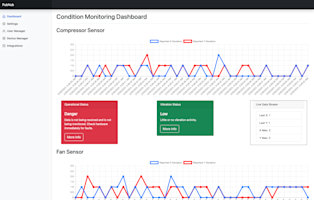
Condition Monitoring Dashboard
Monitor industrial equipment conditions and sensors in real time. Make informed maintenance decisions and predict when maintenance will be needed to avoid downtime.

In-App Chat
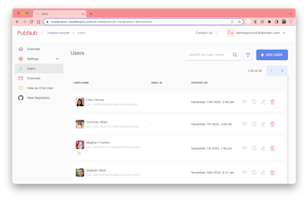
Moderation Dashboard
The Moderation Dashboard moderates chat messages and images in real-time for any of your PubNub API keys; It’s also open source and free for you to use. The Moderation Dashboard is loaded with features, such as profanity filtering and channel moderation, that any chat developer needs to moderate user activity and enforce community guidelines.

In-App Chat
React Chat Components
The fastest way to add chat features to your React application is with PubNub's Chat Components library. Our flexible components are powered by our React SDK and preloaded with the chat experience you need.

IoT Device Control
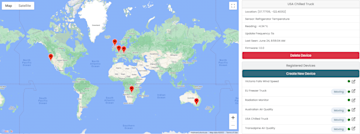
IoT Dashboard Demo
PubNub's high availability, scalable infrastructure is ideal for IoT solutions with thousands of devices spread across a large geographical area

In-App Chat
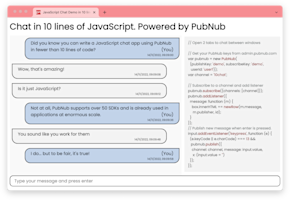
Chat in 10 Lines of Code
How easy is it to create a chat app with the PubNub SDK? This demo shows how you can implement a JavaScript chat application in fewer than 10 lines code.
Showing 1 to 9 of 14 results