Blow Minds with WebGL and JavaScript in the Browser

WebGL opens the doors for what you can do in a web browser. A JavaScript API, WebGL harnesses the power of OpenGL (which is typically used in lower level languages for gaming and dynamic data charting), and enables JavaScript developers to create 3D scenes, visualizations, and games.
What is WebGL?
Brian Bourke of The Wall said it well: “At its most basic level, WebGL (or Web Graphics Library to give it its full name) is an image library that allows you to create real-time rendered, interactive 3D graphics, using a different part of your computer’s ‘brain’ than you usually would. This means you can build advanced 3D visuals that run in a web browser without the need for the user to download any plugins.”
Combining WebGL and Real-time
Better yet, we can now bring 3D to the cloud by extending its power through cloud services. Applications or websites that support JavaScript through protocols like WebSockets, AJAX, or long-polling can be integrated with WebGL.
And that’s exactly what we like to hear at PubNub, and saw it as a perfect opportunity to use PubNub Data Streams to build beautiful, stunning, addicting (and useful) applications with WebGL. What do we mean by this? Check out the types of apps you can build with WebGL and real-time data streaming below.
Real-time WebGL Visualizations
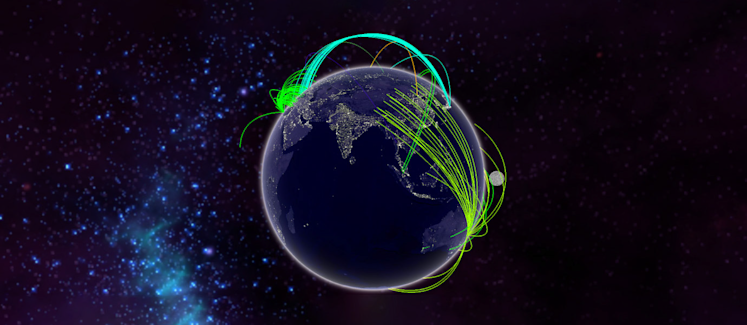
Data is much easier to understand when it’s visualized. This is why we create graphs, pie charts, and tables. But with WebGL, we can take those visualizations a step further, make them 3D, and update that data in real time, as it happens. PubNub Data Streams enables you to stream data to your WebGL application, and visualize that data however you want.
Take the example below. In this real-time WebGL visualization, we route .01% of all data that’s going through PubNub in real time, and display it on a 3D, interactive globe. All the code and a full tutorial on building real-time WebGL visualizations can be found here.
Interactive 3D Games
Creative visuals entirely in the browser aren’t the only cool things you can do with WebGL and real-time data streaming. In the world of multiplayer gaming, WebGL also expands what you can build with a simple, 3D environment.
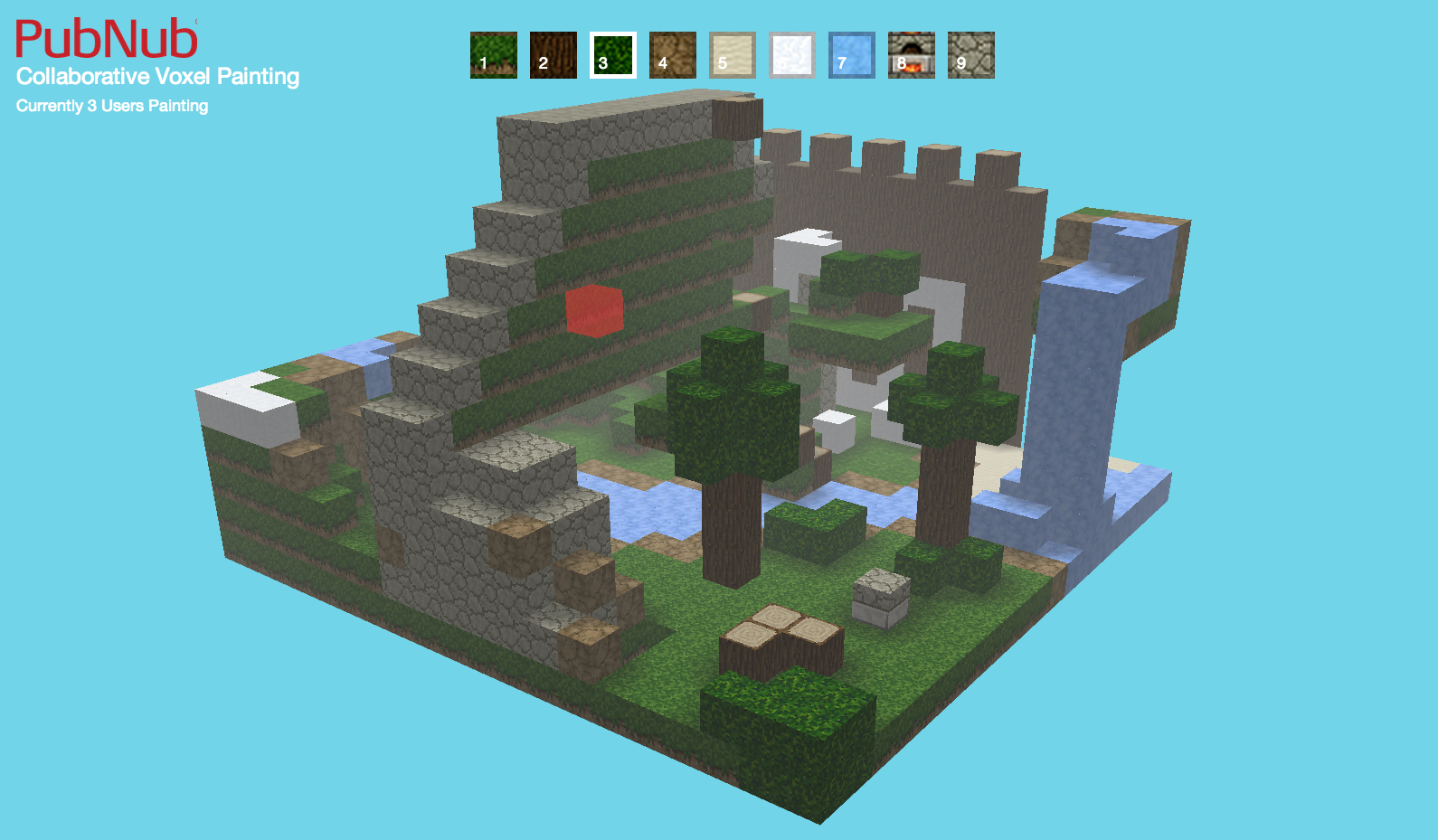
Warning: this game is addicting.

In this case we built StackHack, a multiplayer 3D WebGL game inspired by MineCraft. StackHack allows users to collaborate creating a 3D environment with blocks made up of different textures. If you need a quick MineCraft fix, this might just do the trick.
PubNub Data Streams syncs the different users moves so the environment is consistent across all web browsers who have the game loaded. Additionally, we’ve added a bunch of features like WebGL raycasting to create interaction with three.js. All the code and a tutorial, and a full working StackHack demo can be seen here.
More WebGL Possibilities and Getting Started with PubNub
These are just two examples of what you can do with WebGL and PubNub Data Streams. There are some other great examples on the Chrome Experiments and three.js pages, so we strongly encourage you check those out as well.
To get started with PubNub, you’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Portal. Then you can check out our WebGL documentation here.