Real-time Heart Rate Monitor and Dashboard in Android

In Part One of our blog series, we built an Android heart rate monitor application and real-time dashboard. To build on that, in this part, we’ll show you how to build the same application for iOS devices.
How the iOS App Works
The iOS application will collect the heart rate readings and stream the data to a real-time dashboard. The iOS phone’s camera will be used to capture the heart rate. When the app user presses a finger against the camera, an image processing algorithm detects the red component on the finger image to sense the blood flow and then calculates a reading.
The reading is averaged at the time span of one minute, and the heart rate is determined. Once we have the heart rate reading, the app streams the data in real time to a monitoring dashboard.
Project Resources
- iOS Heart Rate Monitor GitHub Repository
- Real-time Dashboard (receives and displays heart rate readings)
- PubNub iOS SDK
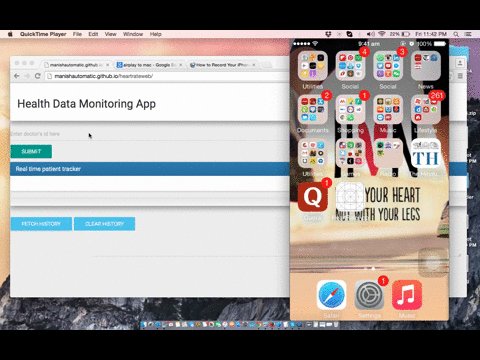
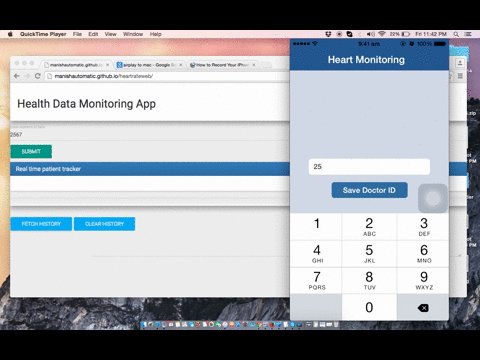
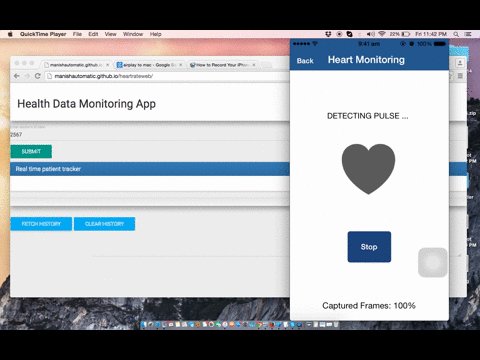
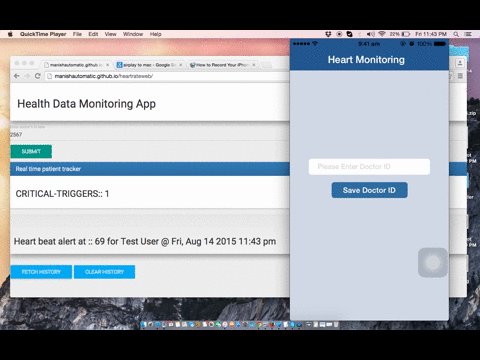
Our final application will look and function like this:

PubNub Initialization
AppDelegate.m is the main application entry point for this app. It also defines the function PublishOnPubNub( ), which handles the publishing of heart rate readings to the doctor’s portal.
Registering with the Doctor’s Id
Users register with the doctor’s id for sending their heart rate reading. The ViewController class defines a function called SaveDoctId_btn( ) for capturing the doctor’s id keyed in by the users. This is then used to form the PubNub channel name in the same way as done for the Android App in Part One.
Capturing the Heart Rate
The iOS app captures finger images from the camera frame to detect the heart beats and derives the heart rate from them. The ViewController class is responsible for controlling and capturing the camera frames.
Further, the captureOutput( ) function captures and converts RGB to HSV and saves the valid frames to be used by the PulseDetector class for pulse rate sensing.
The PulseDetector class defines the functions addNewValue( ) and getAverage( ) which are used to get the pulse rate from valid frames out of 10 frames per second and derive the average reading for a one minute interval.
Finally, when the derived reading is taken, the app sends it to the real-time dashboard via the PublishOnPubNub( ) function defined in the AppDelegate class. And that’s it!
Wrapping Up
This is just one example of how real-time technology is changing how we’re building healthcare applications. A massive growing and evolving market, by 2020, it’s estimated that IoT healthcare will hit $117 billion dollars. And real-time technology will continue to integrate itself into a wide variety of healthcare applications, for patients, doctors, and organizations alike.