Real-time Heart Rate Monitor and Dashboard in Android

 When it comes to patient healthcare monitoring, reliable and secure real-time data streaming is mission critical. With patient healthcare, having access to a patient vital parameters in real time makes a great deal of difference in providing timely and accurate services on-site or remotely.
When it comes to patient healthcare monitoring, reliable and secure real-time data streaming is mission critical. With patient healthcare, having access to a patient vital parameters in real time makes a great deal of difference in providing timely and accurate services on-site or remotely.
In this tutorial, we’ll build a simple heart rate monitoring application for Android (on the patient side), and a monitoring real-time dashboard (on the caregiver’s side) for capturing health data and displaying it in real time. What you’ll see is something similar to a “lite” version of what you get from an Oura Ring, Whoop, or Apple Watch.
In our Android heart rate application, the phone’s camera will be used to capture the heart rate. When the app user presses a finger against the camera, an image processing algorithm detects the red component on the finger image to sense the blood flow and then calculates a reading. The reading is averaged at the time span of one minute, and the heart rate is determined. Once we have the heart rate reading, the app streams the data in real time to a monitoring dashboard.
Note: this sample heart rate application is meant for educational and entertainment purposes, and should not be used for actual medical practice.
- Android Heart Rate Monitor GitHub Repository
- APK Release Package
- Real-time Dashboard (receives and publishes heart rate data)
- PubNub Android SDK
- PubNub JavaScript SDK
Note : The terms “pulse rate” and “heart rate” are used interchangeably across the tutorial and source code literature.
Here is the application in-action:

1. PubNub Initialization for the app
At the start, the MainActivity on the Android app triggers PubNub initialization followed by doctor’s ID registration.
Users can key in a doctor’s ID to associate with a doctor’s profile for sending their healthcare data, in this case, the heart rate monitor.
The saveDoctorId( ) function takes the doctor id keyed in by the user and saves it in the application configuration.
A PubNub channel name is created based on this id by appending the string “heartbeat_alert” to this doctor id.
2. Heart Rate Monitoring
Once the doctor id is registered, the application switches to the HeartRateMonitor activity and initializes the callbacks for publishing the readings.
3. Heart Rate Sensing
The PreviewCallback( ) function does the background image processing on the camera image to sense the heart pulse rate.
The camera captures the frames for a duration of 10 seconds. The algorithm within PreviewCallback( ) calculates the variation in the average RED color intensity in the frames captured, multiplies that value by six, to arrive at the approximate reading for beats per minute.
Once the reading is taken, it is published over PubNub using PubNub Data Streams to the real-time healthcare dashboard which live updates as new information comes through.
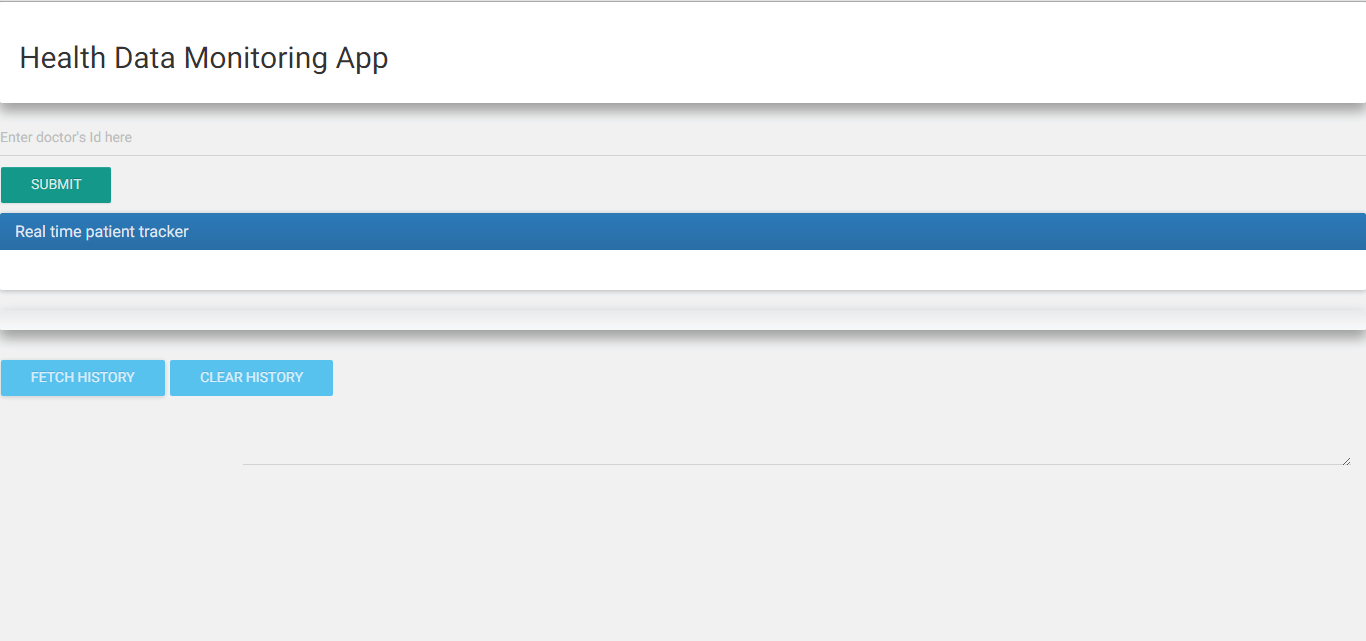
Building the Real-time Heart Rate Dashboard
Our real-time heart rate dashboard is subscribed to our Android app and receives the heart rate data in real time, then visualizes it.
Our’s looks like this:

The UI for the real-time heart rate dashboard is built on top of Material Design and PubNub JavaScript SDK is used for subscribing and receiving the readings.
Initially, after launching the dashboard app, the user needs to key in the doctor id. The getDoctorId() function captures the id and initializes PubNub channel subscription for receiving published readings from the Android app.
Additionally , the heart rate dashboard user can retrieve the historical readings. This is done using the PubNub’s Storage & Playback (aka History API) feature.
That’s it! We’ve built a simple heart rate monitoring app for Android, like Oura and Whoop, without using any external components. This app gives you a good idea of how to combine the functionality of an Android smartphone with real-time data streams for healthcare applications.
Because we show no bias when it comes to mobile operating systems, next week, we’ll release our tutorial building this application for iOS, so stay tuned!