Speech Recognition and Voice Activation Tutorial Roundup

When it comes to interfaces and hardware, voice functionality and speech recognition continues to grow in both adoption and capability. Voice technology, both local and cloud-based, is being built into every device category. From smart TVs (Apple TV), to kitchen hubs (Amazon Echo), to web browsers, smart phones, and now even headphones – voice technology is finally ready for real use.
In this series of blogs, you’ll learn about the voice technology ecosystem then dive into some hands-on examples with the emerging browser-based web speech, voice activation, and speech recognition APIs.

Voice Technology Overview
Learn about the leading voice platforms and the new Web Speech API, including:
- Amazon Echo
- Apple Siri
- Microsoft Cortana
- Google Now & Voice Actions
- Web Speech APIs for Synthesis and Recognition
Text-to-Speech with Angular and the Web Speech API
Build a working speech interface with Angular JS and the Web Speech API to speak text aloud anywhere. Modern web browsers make it possible.
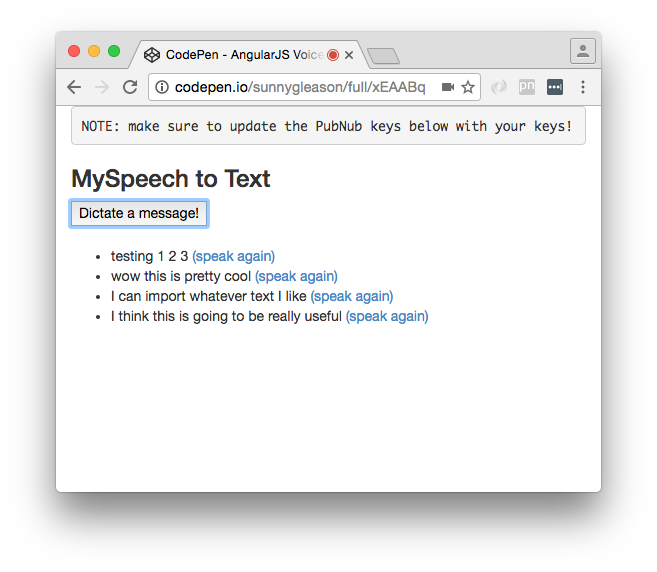
Real-time Dictation using Web Speech API and Angular JS
Convert speech-to-text in real time to build a simple dictation and voice recognition app with AngularJS and the new Web Speech Recognition API.
Voice Commands in a Webapp with Web Speech API and Command Parsing with Ohm
Take what you’ve learned in the previous articles to build a voice command system that speaks the time and sets alarms. This article combines text-to-speech and speech-to-text with the Ohm JS parsing library to build a command system that you can extend yourself with new features.