Making Peer Data Connections in the Browser With WebRTC

Since we wrote this post, we’ve made some changes to our what we do, and what we don’t do with WebRTC. Learn more here.
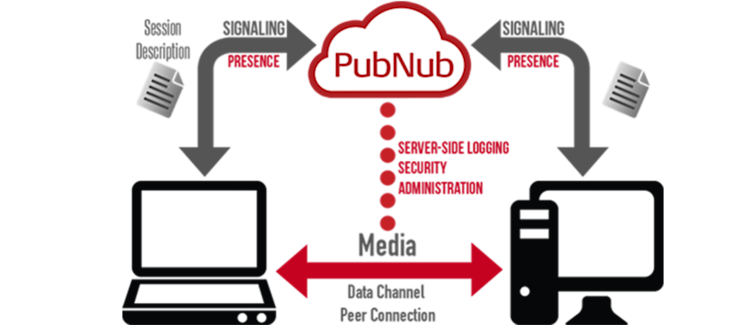
Sending data between two users in today’s browser world is a tough process with JavaScript. Most developers rely on using a server as the middle man to send data to another user. This means setting up server technology that can handle this, as well as paying for scaling and bandwidth for all of your users. The fix for this problem is taking the shortest route between two users; commonly known as the WebRTC Peer Connection.
The WebRTC Peer Connection
The WebRTC Peer Connection makes a direct connection between two browsers so they can pass data between them. Though WebRTC is known for its audio and video capabilities, we at PubNub are interested in the Data Channel API. The Data Channel allows the passing of arbitrary data across this connection. This means your users can now share data directly with each other. This secure connection is great for applications that need to work with high performance and low latency communication such as fast action video games or large scale file sharing. For those that are familiar with establishing a peer connection the API is fairly simple:
We now have a way for our users to communicate directly with each other at no cost to the developer! The Data Channel API currently supports most generic forms of data including strings, blobs, and array data. This makes it easy to share any piece of information encoded in your favorite flavor such as JSON or XML. The Data Channel also supports UDP which makes this the fastest speed you can get for sending data from one user to another.
Most readers are probably thinking, “Why would I ever use anything else ever again?” This connection may open up a number of possibilities, but no application is going to be comprised of only peer connections. There are still plenty of issues:
- The API is still not a standard and is only supported in Chrome and Firefox. This means you will lose a lot of Internet Explorer and Opera users.
- The connection is much more complex. We had a lot of trouble getting peer connections to sync up properly and had to work through a lot of error handling to make it work properly with PubNub.
- Probably the biggest issue in my opinion: It hides data from you. You will not see what is going on between your users. There is no built in logging, analytics, or database saving when using peer connections unless you do it on a separate band. Most of time you will be falling back to a server connection for important data.
- Your users can edit any data being sent across the Peer Connection. This means the other users is getting raw data that could potentially be malicious to their user experience from internet trolls to viruses.
- This model tends to fail if you need to connect with more than 3 to 5 other users. From there you will have to use a broadcast messaging service.
To investigate a lot of these issues, the team at PubNub built a WebRTC framework for making peer connections easily. We take all the guesswork out of sending SDP packets back and forth and give an easy to use API for sending data to another user. Because it’s all build on PubNub, there’s no need to set up any servers to make this happen. We went from hundreds of lines of code to a few simple steps:
Be sure to check out the getting started section on our GitHub page here: https://github.com/pubnub/webrtc
 I personally believe this opens the doors for a lot of innovative web development. There are already great examples using the data channel such as file sharing applications and chat clients, including our P2P file-sharing app PubShare. We envision plenty of use cases for this technology like multiplayer games, networked storage systems, and more. This is even now opened up to Chrome for Android so my mobile phone can talk to other phones and desktops directly.
I personally believe this opens the doors for a lot of innovative web development. There are already great examples using the data channel such as file sharing applications and chat clients, including our P2P file-sharing app PubShare. We envision plenty of use cases for this technology like multiplayer games, networked storage systems, and more. This is even now opened up to Chrome for Android so my mobile phone can talk to other phones and desktops directly.
If you think of the average server setup, it’s hundreds of servers replicating and speaking to each other across the globe. Now if you think of the average client setup, it’s one browser talking to a few server endpoints.
WebRTC Peer Connection Future
Looking into the future, what if we could change this model and have our client integrate within our server mesh? Clients could share data with each other making the network faster and more robust. They could even share data with clients that are closer to them, rather than the nearest data center. Overall, this makes the web a better (and more streamlined) place for everybody.