Real-time Geolocation API JavaScript with Modern Maps

Before we begin this tutorial, sign up for a PubNub account to get your API keys. We offer a generous sandbox tier that won't cost you a dime until it's time to scale!
Geolocation and tracking functionality are making continuous advancements. We have moved beyond static maps to a realm of interactive and dynamic API mapping technology. This shift has underscored the indispensable role that a geolocation API assumes in every industry, from the on-demand economy to the Internet of Things.
Real-time tracking certainly casts a wide net, doesn't it?
Google Maps Tracking Tutorial Overview
This is a four-part tutorial on building real-time maps for web and mobile web using the Google Maps JavaScript API and PubNub. We'll start with the basics to get your app set up, then add real-time geolocation functionality in the subsequent parts.
By the end, you'll have a basic JavaScript location tracking app with map markers, device location tracking, and flight paths, powered by the JavaScript Google Maps API and PubNub.

Real-Time Location API Setup
Tutorial Assets
For this tutorial, we presume you are working with a recent evergreen browser on a desktop or mobile device.
PubNub Setup
To get started, you'll first need your PubNub publish and subscribe keys. If you don’t have an account, you can sign up here, and your pub/sub keys are available in the Admin Dashboard. The keys resemble UUIDs and start with “pub-c-” and “sub-c-” prefixes respectively.
Once you have your pub/sub keys, create a new PubNub application to represent your Android application (and any other systems that communicate using the same channels). The PubNub application will include publish and subscribe keys that applications can use for those specified features.
Google Maps API Setup
To integrate with Google Maps, you’ll need to create a Google Maps API key. We recommend doing that using the getting started guide here. This creates a unique API key that can be locked down to whatever web apps you like. Once you’ve started to create a bunch of projects, you can manage your credentials in the Google API console here.
Don't forget to enable the 'Maps JavaScript API' in the Google Cloud console after creating your API key.
Real-Time Location API Overview
In this HTML5 and JavaScript sample application, PubNub provides the real-time communication capability that allows our web application to receive incoming events as the position of a remote object (latitude and longitude) changes.
The core PubNub functionality that we use is Real-time Messaging. Our application uses a PubNub channel to send and receive position changed events. In this example, the same application both sends and receives the position events, so we say it is both the publisher and subscriber. In your application, the publisher (sender) system(s) may be different from the subscriber (receiving) system(s).
Google Maps Overview
We’ll use the JavaScript Google Maps API and the HTML5 Map Widget for this tutorial. The HTML5 map widget displays a map of the vicinity you configure. The map size, map center latitude and longitude, zoom level, map style and other options may be configured to your initial preferences and updated on the fly.
The Google Maps JavaScript API provides an initialization callback option that calls a function you specify when the map is loading. In addition, we’ll use features like Map Markers and Polylines which allow you to place friendly map markers and flight paths on the map at the location(s) you specify (Parts 2, 3 and 4). All the points are user-specified and may be updated in real time as updates arrive.
Code Walkthrough
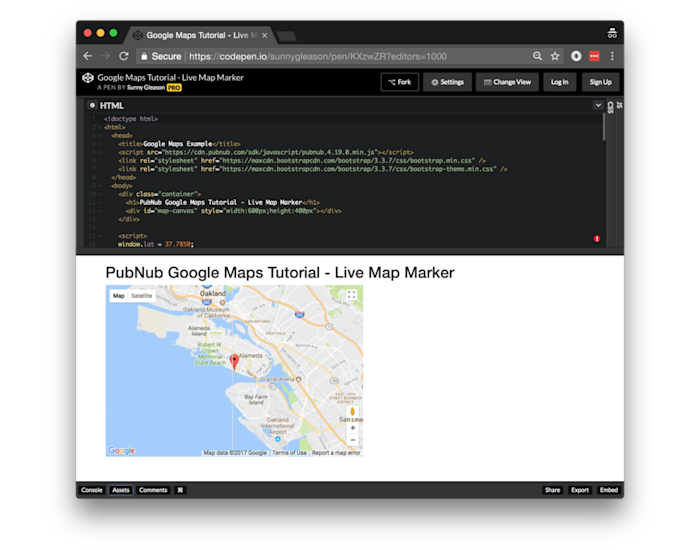
To work with the code, you’ll want to fork it into your own project using CodePen, or download the HTML code into a file and run it using your favorite HTTP server. We recommend editing code in the CodePen web IDE like this:

Once you’re in the IDE, you’ll be able to perform the minor code changes to get the app running quickly.
Application Setup and Configuration
The web page structure should be familiar if you’ve worked with web applications in the past. We start with a plain HTML5 + JavaScript application that has a DIV tag for the map display. We include the PubNub library for real-time communications in the HEAD of the HTML page.
You’ll also want to include the Google Maps API using a SCRIPT tag at the bottom of the HTML page. Check the official Google Maps documentation for the latest version.
Note that you’ll need to replace the placeholder maps API key and version in the SCRIPT SRC attribute accordingly above.
It’s worth mentioning that for HTML5 location to work, you’ll be relying on the user to explicitly allow location access to your app on their device. Handling graceful fallback for cases where location permission is denied is beyond the scope of this tutorial. However, it's essential to make sure you handle these cases in your final application to provide the best user experience.
The PubNub settings are included within a simple JavaScript map. You can update them with your own values as follows:
Running the Code
You don’t need to do anything special to run the app in CodePen – it runs automatically from the online editor. Depending on where you are viewing the app (geolocation), and the capabilities of your connection (WiFi or LTE), you may see different locations reported (IP to geo versus GPS location). We’ve found that different devices, as well as different browsers, have their own location accuracy characteristics, some more accurate than others.
Next Steps
With that, we now have our app set up. In Part Two, we’ll implement live map markers, which identify where a device is located on a map.


