

Good News! We’ve launched an all new Chat Resource Center.
We recommend checking out our new Chat Resource Center, which includes overviews, tutorials, and design patterns for building and deploying mobile and web chat.
You can do some pretty amazing things when you pair PubNub with a user interface. We jump at the chance to build awesome sample apps (plus it often lets us show off our HTML5/CSS3 chops, which we love). Now, with the launch of Channel Presence, which allows for real-time information and user detection, we were given the perfect opportunity to create a slick, completely free, open source (MIT-licensed) real-time group live HTML5 chat app.
Check out the HTML5 Chat app, download the code, and see how you can easily create powerful real-time web apps without needing to worry about the complexities around

What is PubNub Live Group Chat?
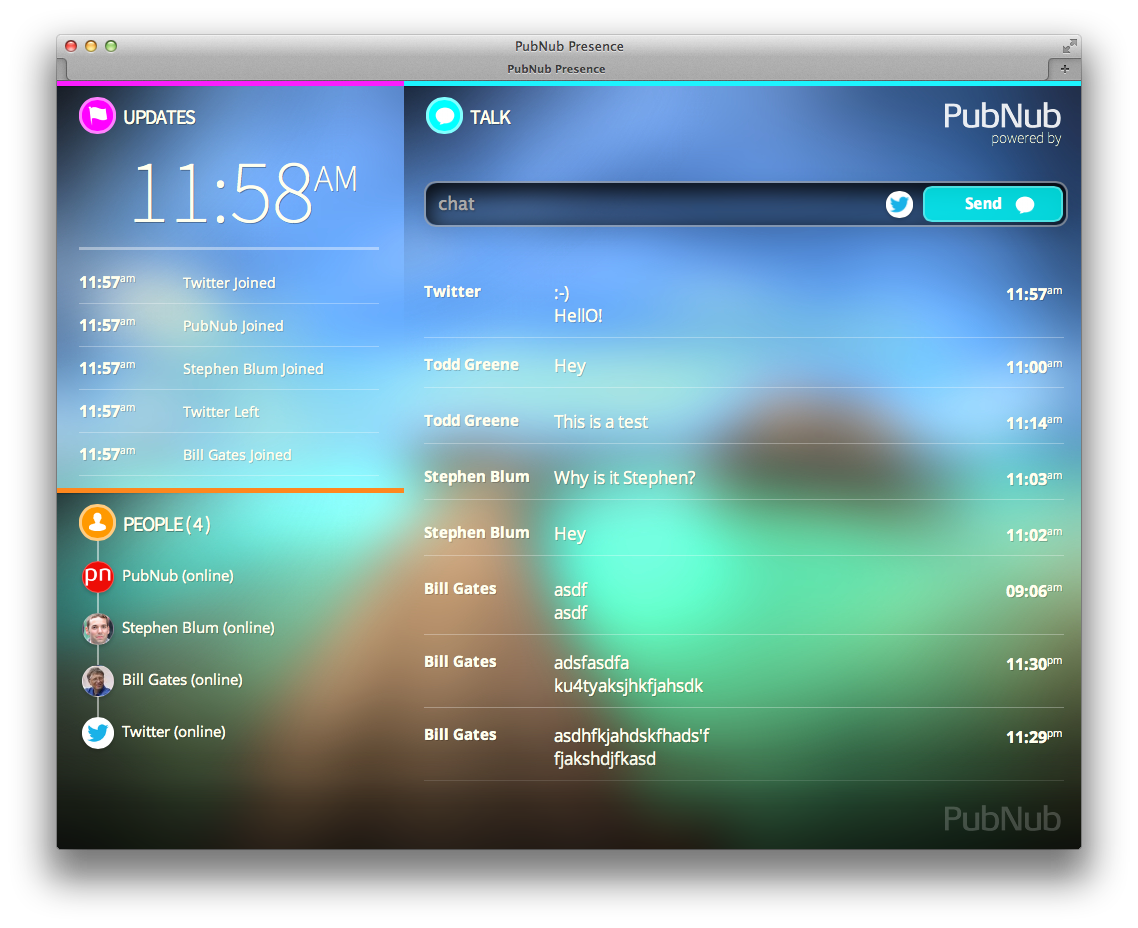
PubNub Live Group Chat is a beautiful-looking chat app powered by PubNub. It uses the new Channel Presence API, providing real-time information and automatic updates when users connect and disconnect. This sample app source is freely downloadable, and serves as a template for:
- Using PubNub Broadcast to create a group chat app that runs everywhere
- Using Channel Presence to let users see who’s online
- Sharing some awesome techniques using HTML5/CSS3 to make slick-looking apps
Understanding Channel Presence
It’s important to understand the power of Channel Presence, and how to use it. Please check out the documentation for how the Presence API calls are used.
Customizing The HTML5 Chat Interface
Display styling is located in the default.css CSS3 file.You can modify this file to change the appearance. Some notable sections include the background image: This section includes the main background image url(chat-bg.jpg) that is used to set the tone of the chat experience. Obviously, you can modify this to fit your needs. The CSS File itself is larger and there is a lot to see. Thankfully all design elements and styles in the User Interface considerations have been properly abstracted into the CSS file.
Main Index File
The index.html file will contain information regarding the primary content and components pieced together such as the Fonts, CSS and JavaScript. The default Twitter user is defined in this file as well as all language content. You can internationalize this file by updating the English words with replacement variables.
HTML5 Chat Summary
We’d love to hear what you think! Tweet us some feedback, questions, complaints, or thoughts. Stay tuned for more cool PubNub-powered templates coming your way soon. Get Started Sign up for free and use PubNub to power real-time chat