How to Build a ReactJS Collaborative Text Editor with CRDTs

We will walk you through building a live, real-time collaborative text editor using CRDTs, YJS, and a ReactJS plugin called Lexical from Meta. Combining these technologies allows us to recreate Google Docs-like text & document collaboration app. The entire process will work within a React environment, though this can be ported to other frameworks.
Real-time collaboration is expected these days. It is a common feature in most industries. Multi-user collaboration tools such as Trello, and of course, Google Docs have grown in popularity. All of these apps need real-time connectivity to enable live cooperation. Let's start with the most challenging of them all! Google Docs! We can create our own live, online, collaborative text editor! Yes! You heard it right. Here's where PubNub API comes to the rescue!
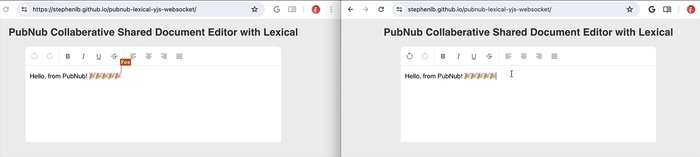
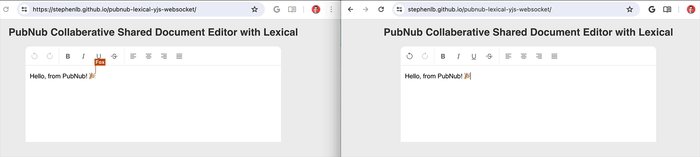
Try it out live: https://stephenlb.github.io/pubnub-lexical-yjs-websocket/

Also, you can skip ahead and visit the GitHub collaborative text editor repository
Getting Started with React and CRDT Dependencies
The first thing to do is set up a new React project. Then, we need to add the necessary dependencies, which include "lexical", "y-websocket", "react", and "react-dom".
Here are the list of dependencies for your package.json file
"@lexical/react": "^0.14.2",
"lexical": "^0.14.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"y-websocket": "^2.0.2"
And now we can run
npm installto download the dependencies.And start the local dev server, I tend to use the
vitecommand to for this.
Setting Up Your ReactJS Text Editor
Now that our project is ready, we can code our collaborative text editor. Remember, our main goal is to create a platform where multiple users can work together, simultaneously. To kick things off, we've to import necessary lexical components (including word & grammatical classes). These components, specifically the plugins, the composer, and YJS (our CRDT), facilitate real-time collaborative editing.
Next we need to set the configuration for editor, where the Document ID or Namespace becomes essential in maintaining the document's integrity. This is the ID that will be used to transmit CRDT events, like the keystrokes on a keyboard, and any edits to the document such as bold styling. Make sure you set the namespace to the document ID. Each namespace will hold the document state.
Styling Your Editor and Adding Lexical Features
To add a personal touch, modify the theme and furnish user details. If you fancy specific text formats, Lexical settings has got you covered. It allows you to have a toolbar that presents different text formatting options. What's impressive about Lexical's editor text is its options and features. There's a lot to the editor, and you can pick and chose your favorite text editor style and plugin features: Lexical Plugins. The plugin that may be the most interesting is the OnChangePlugin plugin, which lets you run code to export the document from it's most recent state.
Integrating PubNub Configuration & Installation
The next step is to bring PubNub into the picture. To get your PubNub API keys, visit up https://admin.pubnub.com/ and log in. Use the Demo App Sandbox API Keys and add them to your pubnubConfig as shown above.
Collaborative Setup and Extras
Once PubNub is installed, it's time to set up the real-time collaborative features. Decide on a cursor color and a username to showcase your user's needs.
You now have your own collaborative text editor in the mold of Google Docs. It combines the best of CRDTs, YJS, Lexical, React and PubNub! Build the app with tsc && vite build && mv dist/icons dist/assets/. Publish your app on GitHub pages or another hosting provider. Share the link and get started with online collaborative editing 🚀🎉
By leveraging CRDTs, Yjs, and Lexical plugin and the robust PubNub API, you can also explore creating other real-time applications. Not only it will meet your custom needs but will also put you in the driving seat of your own collaboration tool. Happy coding!
CRDTs and PubNub Integration
Awesome! You've just built your very own Google Docs-like live collaborative text editor application using CRDTs, Lexical by Meta, Yjs, and PubNub. This is indeed how collaborative tools work, offering a communal space for work and promoting interactive collaboration among teams, irrespective of geographical boundaries.
With PubNub APIs, the possibilities of creating real-time applications like this are endless. Many popular collaborative tools in use today, such as Google Docs and Notion, utilize similar types of technology to provide their live multi-user collaboration features.
Out of all the technologies we've used, however, CRDTs truly stand out for their ability to handle conflict resolution with ease, ensuring consistency of collaborative work.
Now, if you're interested in scaling this project into a fully fledged product or want to dig deeper into conflict resolution in real-time applications, I recommend you check out more detailed materials on CRDTs. You can also explore PubNub’s developer technical documentation and other useful materials.
Keeping up-to-date with current tech advancements is key to staying relevant. Be sure to constantly learn, explore, experiment and most importantly, collaborate.
So, what are you waiting for? Give it a try and let me know how your experience of creating your own collaborative text editor goes! Feel free to reach out if you have any questions or stumble upon any issues.