
Web applications were initially designed as a client-server architecture. Clients will create an HTTP/HTTPS request to the designated server requesting or modifying a piece of information. For example, a basic web application will follow a similar flow.
The client requests data from the server
The load balancer routes the requests to the appropriate server
The server queries the applicable database for some data
The database returns the queried data to the server
The server processes the data and sends the data back to the client

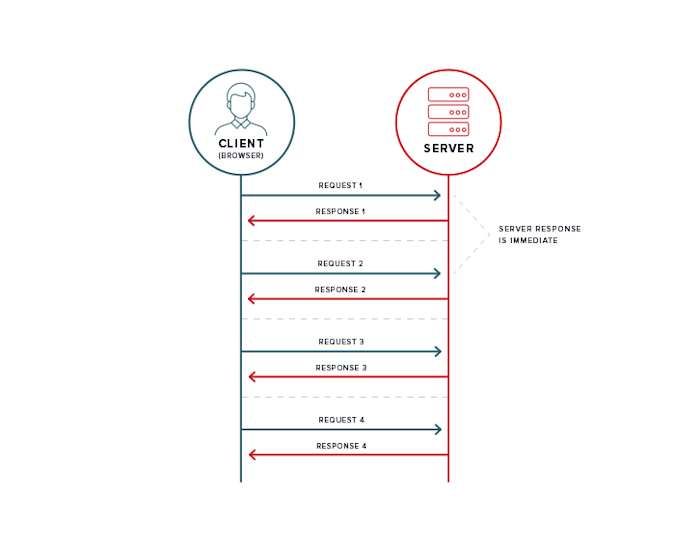
A simple HTTP request is the most common way to receive server information. However, what if you wanted to get data back as soon as it was added to the database or sent to the server? With a standard web application designed as a client-server architecture, you would have to repeat this process over and over to check if there is new information that has been added to the database. This process is known as polling or sometimes referred to as short polling. Let's discuss the advantages and disadvantages of Long Polling and WebSockets.
Overview: Long polling vs WebSockets
Long Polling
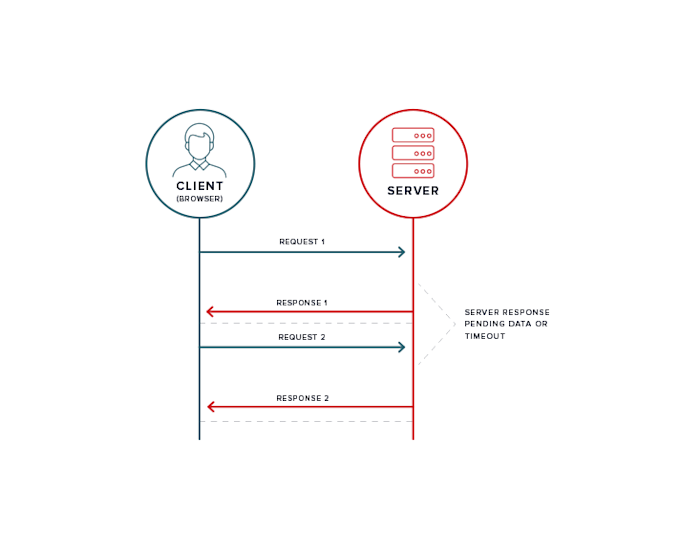
Long polling is an approach where the client will send an API request to the server, but instead of receiving an instant response from the server, it entails maintaining the HTTP connection. Maintaining the HTTP connection enables the server to reply later when data becomes available or the timeout threshold has been reached. After receiving the response, the client will immediately send the subsequent request.
Instead of sending numerous requests repeatedly until the server receives new information, as in (short) polling, the client only has to send one request to the server to get the latest information. After receiving the data, the client can initiate a new request, repeating this process as often as necessary.
A flow for Long polling will look as follows:
The client-side makes an HTTP request to the server requesting some data
The server does not respond immediately with the requested information but waits until new information is available
When new data becomes available, the server responds with new information
The client receives that data and immediately sends another request to the server, re-starting the process

WebSockets
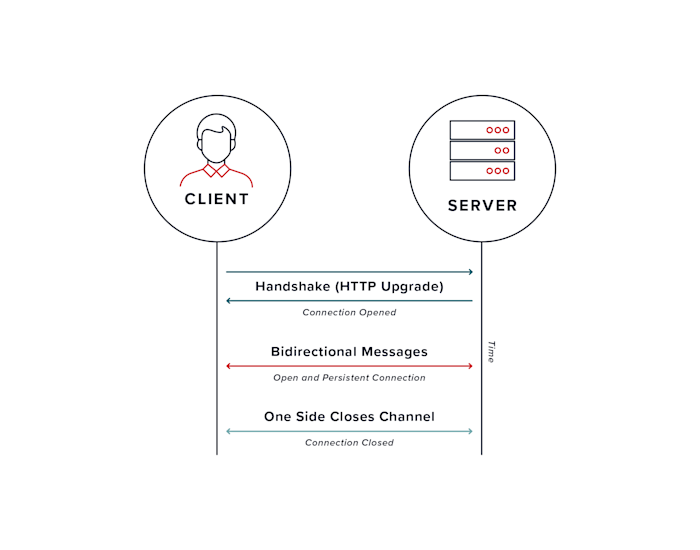
WebSockets are built on top of a device’s TCP/IP stack. The only relationship to HTTP protocol is that HTTP servers interpret its handshake to establish a connection. It is a bidirectional, full-duplex protocol that is stateful, meaning the connection between the client and server will persist until either party decides to terminate it.
Unlike long polling, the process does not need to repeat after receiving the latest information from the server. WebSockets allow us to keep the connection alive after the new information has been returned and perform bidirectional updates. The client can send information back to the server and listen for further information in the same request.
Talk to an Expert
Let's connect to discuss your real-time project.
A WebSocket connection flow will look something like this:
The client-side initiates a WebSocket by sending a request to switch the communication protocol to use WebSockets
If the server can establish a connection and agrees with the client's terms, then it sends a response to the client acknowledging the WebSocket handshake request
Once the client receives a successful WebSocket connection, the client and the server can now start sending data in both directions allowing real-time communication
The server or the client decides to terminate the connection

When to choose Long Polling vs WebSockets
Both long polling and WebSockets have their benefits and limitations and are often used for different purposes. In this section, we will discuss the key benefits of both long polling and WebSockets.
Pros of Long Polling vs WebSockets
Compatibility: Long polling is an older technology used more as a technique, making it a more compatible option than WebSockets. It is built on top of XMLHttpRequest, consistent with a broader range of web browsers and network configurations.
Network: With today’s technology, people constantly switch networks from LTE to WiFi. WebSockets must be configured to adapt to a change in the network connection. This configuration is because the connection has to be re-established with the server and cannot be revived after the client has opted to close the connection. With long polling, this is not an issue as it is set up where after the predetermined time (usually 20 seconds), the client will try to send another request re-establishing a connection with the server automatically and does not have to be handled in an error state as with WebSockets.
Use cases to choose long polling over WebSockets
Long polling and WebSockets are generally used in cases where real-time updates are required. Some examples include in-app chat, real-time pricing, geo-tracking, and IoT.
Long polling provides benefits over WebSockets in use cases with low-frequency real-time updates. Additionally, as mentioned above, if users are in an environment with low bandwidth or an unstable network provider, long polling is architected to re-establish the connection with no additional complications.
How PubNub fits into the conversation of Long polling vs WebSockets
WebSockets and long polling both offer valuable solutions for web development to create real-time applications. However, many other considerations come into play when building upon these use cases. With today’s technology, nothing is as simple as sending a message or data from one client to another. There is almost always required functionality on top of the real-time system that a developer is trying to create. For example, in an in-app chat, you can look at presence updates (signalling) when users are online, profanity filtering, or even read/deliver messages.
On top of adding specific functionality, there are still problems with underlying infrastructure, such as complexities with handling scalability. When using particular technologies such as Socket.io to create a WebSocket, developers will still have to take care of dynamically spawning servers around the world behind a load balancer to manage the utilization of each server. These problems become more and more complex the more you scale.
PubNub’s real-time data APIs allow users to develop powerful, event-driven applications to facilitate real-time communication across all devices, regardless of the specific use case. PubNub offers a variety of SDKs, such as a JavaScript SDK for web applications and a C-Core SDK for IoT applications, to ensure seamless integration with the chosen device. With PubNub, you don’t have to worry about selecting a suitable alternative or the underlying complexities of implementing a real-time solution.
Now that you understand when to use long polling vs WebSockets sign up for a free trial or schedule a demo to explore what you can build with PubNub.


