Building Multiplexing Into Your AngularJS Application

Welcome back to our blog series about how to get started quickly with AngularJS using the PubNub AngularJS library. In a recent episode, we covered a tiny but powerful example of how to get started with a real-time Angular Chat application in less than 100 lines of code. Additionally, we’ve compiled all our AngularJS blog posts here. Now, onto multiplexing!
All the code you need for building PubNub multiplexing into your AngularJS app is available here:
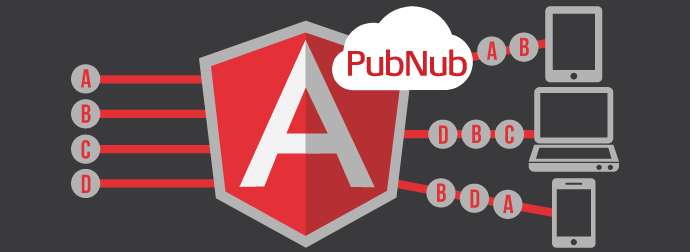
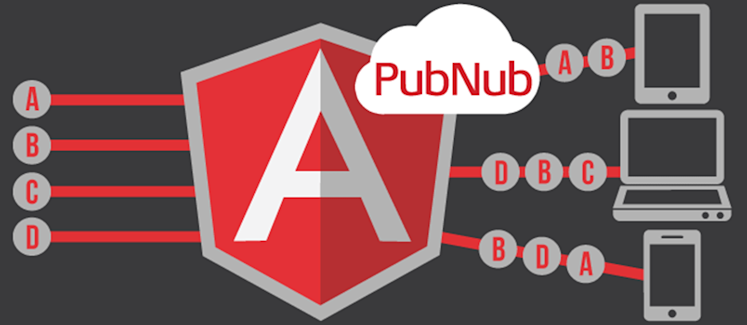
What is Multiplexing?
In this blog post, I’ll walk you through using PubNub Multiplexing with your Angular app, enabling you to leverage multiple Publish/Subscribe channels in the same application. The benefit of multiplexing is that it allows your app to use a single socket for all channel communications, which is much more efficient than maintaining a connection per channel (especially on mobile devices). Thanks to the magic of AngularJS, it’s super easy to make this happen with minimal code tweaks!
First off, let’s take a look at the situations where you might use Multiplexing:
- You’re using one channel per stock in a real-time stock price app
- You have a “livecast” or “second screen” app, and would like to break out group chat into a different channel (for example, to reduce noise or restrict publish access permissions)
- You’d like to have separate channels for “in-app” notifications versus user-to-user communications
- In a game or collaboration app, you’d like to have a channel per “space”, and allow users to participate in multiple areas
So, now that you know you want to try out multiplexing, how do you do it? It’s pretty easy with the PubNub AngularJS application.
Step 1: Get Your Includes On
You’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Portal. We’ll be using our unique publish/subscribe keys later in the tutorial.
Setup of the PubNub Angular library is exactly the same as with the original Zero-to-Angular example:
What does all this stuff do?
- pubnub.min.js : the main PubNub communication library for JavaScript
- pubnub-crypto.min.js : encryption features in case you need to enable them someday
- angular.min.js : that AngularJS goodness we all know and love
- jquery-1.10.1.min.js : bring in some JQuery
- pubnub-angular.js : bring in the official PubNub SDK for AngularJS
- bootstrap.min.css : bring in the bootstrap styles
Once these are all set, you’re good to start coding!
Step 2: Set Up Your HTML Layout and Dynamic Content
Setup of the content DIV is the same as with the original Zero-to-Angular example:
Multiplexing Subscription UI: In this example, we’re letting users choose what channels to subscribe to. In your case, you might have an automatic or application-driven logic that decides channel subscriptions.
The key things to note about this code are:
- With the
ng-model="subscriptions.channel1"attribute, we’re telling Angular to keep the $scope.subscriptions.channel1 variable updated with the checkbox checked status (and likewise for channel2) - With the
ng-click="updateSubscription('channel1')"attribute, we’re telling Angular to call the $scope.updateSubscription() function with argument ‘channel1’ when the checkbox is clicked (and likewise for channel2)
So putting this all together, we keep track of the desired channel subscription status with the ng-model, and we trigger the update action using ng-click.
The experienced reader may ask: Why don’t we use $scope.$watch instead of ng-click? The reason is that with watches, Angular doesn’t pass the variable name of the thing that changed. With ng-click, we can sneak that channel argument in there so we know exactly what channel status changed.
Multiplexing Publishing UI: Now that we have the channel selection UI, let’s hook up the publishing UI. We use separate buttons – in your application, you will probably have alternate logic for deciding the target channel for your messages.
The h4 tag is just a header. The real power lies in the button ng-click handlers. We pass in the channel name so our publish() function knows where to route the new message. We’ll get to that soon when we look at the controller.
What’s left? Not a lot! We’ll close out this section with an easy one.
Just like in the original example, the HTML above just displays our messages in a UL (unordered list) element.
Step 3: JavaScript – Where the Multiplexing Magic Happens
Just like the previous blog entry, let’s wrap up by taking a stroll through the JavaScript to see what’s happening. You’ll recognize a bunch from last time:
Just like last time, we:
- Declare an Angular module that matches our ng-app declaration
- Declare a Controller that matches our ng-controller declaration
- Set up the user id as a random string (your app probably has its own logic for this)
- Set up a starting message
The one difference is:
- Instead of a single channel, we keep track of the two channel subscription status values using a JavaScript Hash
That’s pretty cool. Let’s see what we have next.
The code is exactly the same as our first installment. We just initialize PubNub if it hasn’t been already. You’ll want to put in your own publish and subscribe keys of course!
Multiplexing Subscribe/Unsubscribe Actions: OK, now we’re getting somewhere! Let’s set up a function to handle the channel subscription logic.
The important things about this code are:
- We use PubNub.ngSubscribe to register for event callbacks (note: only call it once per channel or you’ll get duplicate message events!)
- We register for message events using the Angular native $rootScope.$on function
- The channel message events are named using a PubNub-Angular-specific string that we obtain using PubNub.ngMsgEv (which is shorthand for “Angular channel message event name”)
Pretty sweet! Now, how do we unsubscribe?
We call the PubNub.ngUnsubscribe function, which even takes care of de-registering the event handler for us. Not too hard at all!
Multiplexing Publish Action: This one is really simple – it’s just a tiny bit different from the single-channel example.
All we had to do was add a ‘channel’ argument to our publish function. Since ‘publish’ doesn’t require a ‘subscribe’, it’s really easy to fire off messages with PubNub!
The last part of our JavaScript code is writing a function that knows whether to subscribe or unsubscribe, plus a bit of code for setting up the initial channel subscriptions.
So what we’re doing in the first part is:
- Setting up a function in the scope that is called by the checkbox ng-click handler (so we know that an update is necessary)
- Calling our subscribe or unsubscribe function based on the desired channel subscription state (which was already updated through the ng-model mechanism)
And to bring things full circle, the last part just does a 1-time set of the subscriptions when the controller loads! (Since we don’t have an update event because there was no user interaction yet.)
… And we’re done! Hopefully this helps you get started with PubNub channel multiplexing and AngularJS without much trouble. Please keep in touch, and give us a yell if you run into any issues!