
While it has an 80s vibe, that’s not the best part. If the Internet could talk, what would it say? Find out yourself right now! Start your conversation with a bot trained by those Internet Redditors.
Using the NPM Package called Spoken, we integrate your voice into a hands-free chatbot user experience. Integrating with Functions and Cleverbot as the brains. Cleverbot is an ML application that was trained by humans who frequent the internet. Be preprepared to receive unexpected results.
We have created an open Github repository which uses a precursor to the Spoken NPM Package. This app might take you back in time with the overall appearance. All you have to do is enable your microphone so the voice API can start talking with you!
Traditional Voice APIs
Most speech recognition APIs require you to set up an account with a vendor such as Amazon AWS Transcribe. You would next create API keys that have access to the Transcribe API. Then you would build a voice capture app that sends an audio binary stream to the Transcribe API endpoint. After the upload is completed the service would transcribe the binary voice data into readable text. The response format will be JSON including the text-based transcript.
Looking further into the AWS Transcribe pricing model, you may see that a best use case would be in creating transcriptions for static assets such as webinars, podcasts and videos. This is going to be an economical approach to adding subtitles to videos rather than hiring a human labor. This isn’t to say that AWS Transcribe is slow. There are other options to consider when building your app.
New Spoken NPM Package for Voice Apps
There is a new way to capture voice input. The Spoken NPM Package grants a developer easy access to using the user’s voice as command input. The following code example shows you how easy you can add voice command controls for your app users:
// Welcome the user, and listen for a request from the user's microphone
spoken.say('Hi!').then( speech => {
spoken.listen().then( transcript => console.log(transcript) )
} )
Yes, that is it! Pretty simple right? Programming is still tricky and there is no reason it should be made easier over time. You can get the spoken NPM Package by a simple install command:
npm install spoken
Once you have the NPM Package on your computer, you can access the methods available by including it in your project. The following is a JavaScript client include statement for your HTML project. Add this to allow easy usage of voice APIs for your app.
<script src="node_modules/spoken/spoken.js"></script>
Now you can capture the voice commands from your users with ease. The spoken object is available as a global variable. So it’s easy to access anywhere you need it in your app’s code. You will want to read more documentation on the Spoken package on NPMJS. The code complexity of the Spoken package is quite simple. Feel free to read some of the source code so you get a picture of what the JavaScript looks like under the hood.
Adding Conversational Chatbot with Cleverbot and Functions
Now you have tested Spoken NPM package, next you should add some intelligence to enable a human conversation. We did this with Cleverbot as a demonstration. When you try our demo voice api app, you can get this experience first-hand! Make sure to enable your mic and turn up your speaker volume so you can hear the bot talking.
In order to add this to your project so you can control the results of the Chatbot, we’ve created some source code that you can use to copy into a Function.
- First, you’ll fork this repository on GitHub.
- Next, you’ll Import Cleverbot Function.
- Then you want to get a Cleverbot API Key.
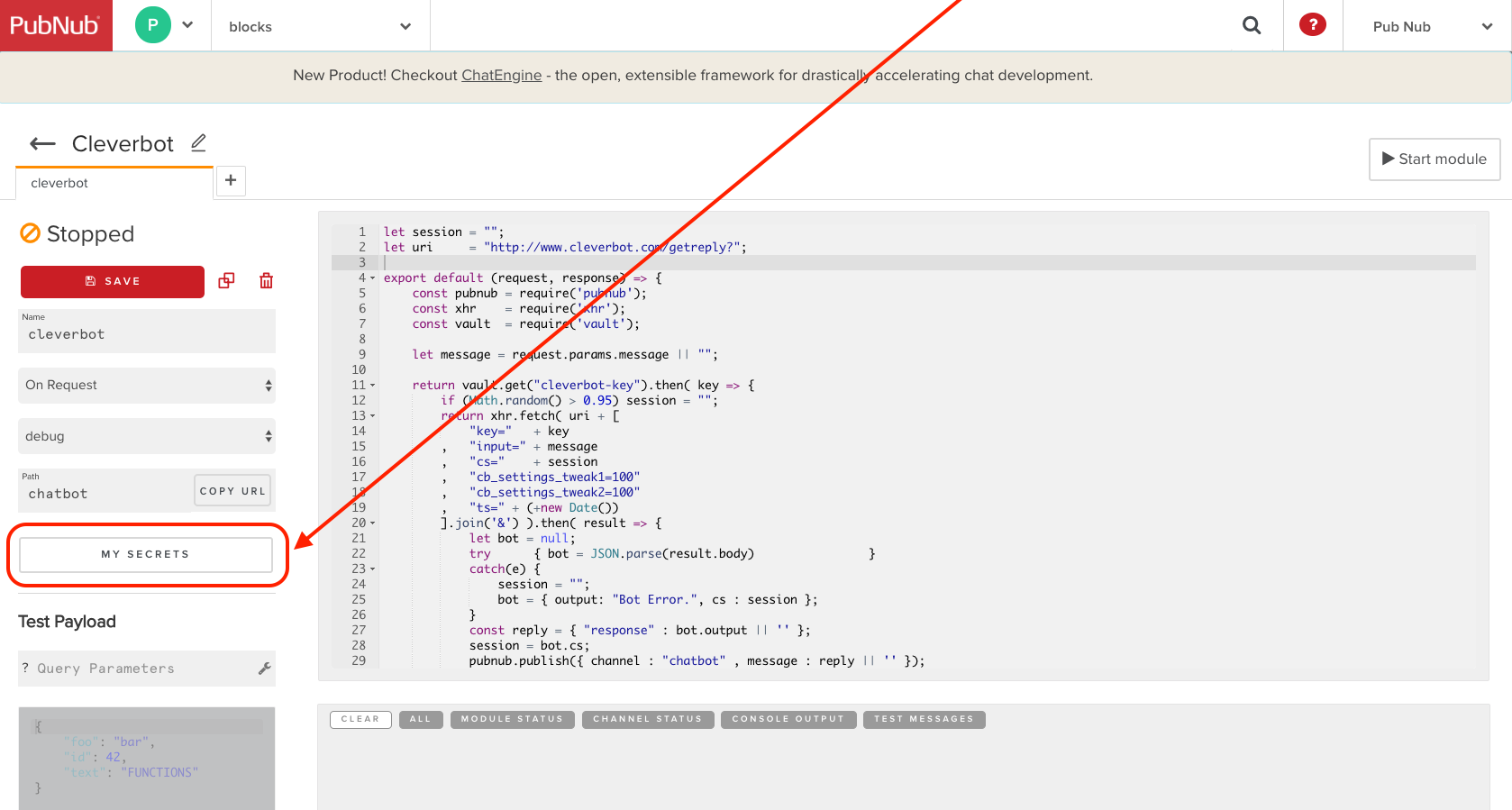
- You’ll copy the Cleverbot API Key into your Functions Vault ( see pictures below ).
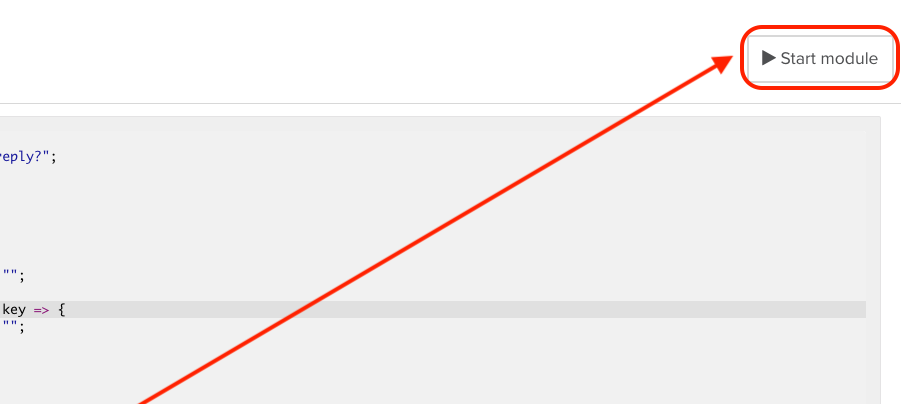
- Start your Module ( see picture below ).
- Edit the subscribe key to match your account’s subscribe key.
- Done! You can access your chatbot using this URL pattern https://YOUR_GITHUB_USER_ID.github.io/artificial
Click My Secret.

Add “clever-bot-key” into the vault and save.
![]()
Click “Start module”.

That’s it! Now you have your very own chatbot that speaks to you and listens to your voice. You’ll have conversations that you never knew you could have with a robot before. It is certainly uncanny. If you get a chance you must try this out.
Ask the Chatbot about Music
Some chatbots are pretty basic. Not this one. Using your voice, ask the chatbot about music and music related materials. The chatbot may surprise you with some unexpected seizure-inducing disco. There are a few other minor easter eggs to be found. Have fun!

Voice-powered App Business Ideas
More than just fun and research, you can create businesses using this technology. Imagine a new ecosystem of voice app interfaces where we start to streamline our lives with just using our voice. Someday we’ll be able to directly get access to our brain. Today the best we can do is a voice interface. So keeping up with innovation we’ll get to advance our society with these business concepts.
- Writing documents with your voice.
- Driver safe hands-free mode.
- Record meeting notes.
- IoT Voice Control Commands.
- Voice controlled games.
Of course, these are just rough ideas. There’s many more opportunities ready for implementation right now. You can find them with a little effort. Start by exploring existing cumbersome user experiences. Then start a thought exercise to check if adding a voice interface would improve the experience. There may be an opportunity. Looking forward to seeing what you may build.